Pada tutorial Kali ini saya akan membagikan tutorial bagaimana caranya untuk menampilkan gambar pada hasil pencarian search engine? Sebenarnya untuk menampilkannya itu cukup mudah, hanya membutuhkan sedikit penambahan microdata pada template dan postingan anda.
Lihat juga : MEMASANG RATING BINTANG RICH SNIPPET PADA HASIL PENCARIAN GOOGLE
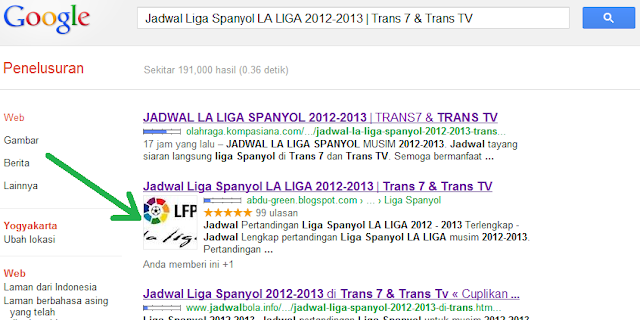
Screenshot Hasilnya :
oh iya, bagi yang sebelumnya sudah memasang review snippets, maka anda harus menghapus dulu kode-kode yang sudah terpasang pada template, karena kali ini kita akan menggunakan kode baru untuk mendukung tutorial ini.
Langsung saja untuk cara/Trik Menampilkan Gambar Posting di Halaman Pencarian Google silahkan ikuti langkah-langkah berikut :
Trik Menampilkan Gambar Posting di Halaman Pencarian Google :
1. Silahkan anda langsung menuju ke halam EDIT HTML
2. Cari kode <body> dan masukkan kode berikut :
<div><div itemscope='' itemtype='http://data-vocabulary.org/Recipe'>di bawah kode <body>
3. kemudian cari kode </body> dan masukkan kode
</div></div>di atas kode </body>
4. Cari kode <h2 class='post-title entry-title' dan letakkan kode
<span itemprop='itemreviewed'><span itemprop='description'>di atas kode class='post-title entry-title'
5. kemudian cari kode </h2> dan letakkan kode
</span></span>di bawah kode </h2>
6. Masukkan juga kode itemprop='name' pada tag heading
Karena setiap template memiliki kode yang berbeda, jadi usahakan lebih teliti dalam mencari kode yang mirip dengan kode di atas. untuk mempermudah penjelasan, nanti hasil akhir kodenya akan seperti ini :
<span itemprop='itemreviewed'><span itemprop='description'>Sekarang agar gambar bisa muncul, anda harus memasukkan tag itemprop="photo" pada kode html gambar ( <img ... ). kemudian anda juga harus memasukkan microdata review aggregate pada postingan. berikut adalah kodenya,
<h2 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h2>
</span></span>
<span itemprop="review" itemscope="" itemtype="http://data-vocabulary.org/Review-aggregate">Rating Artikel : <span itemprop="rating">5</span>Oke, Itulah Trik/Cara Menampilkan Gambar Posting di Halaman Pencarian Google Menggunakan RecipeSnippet. semoga berhasil, tetap semangat dan semoga bermanfaat untuk anda.
Jumlah Voting : <span itemprop="count">99</span> Orang
</span>

Tidak ada komentar:
Posting Komentar